 |
| Grundsätzliches zu Grafiken |

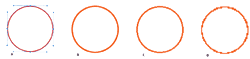
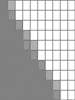
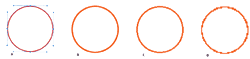
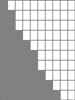
Abb. 1: Unterschiede
zwischen Vektor- (a) und Rastergrafiken (b-d). - Quelle:
(3)



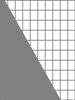
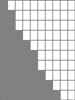
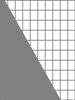
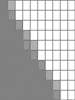
Abb.
2: Verschlechterung der Qualität durch Vergrößerung
der Bitmapgrafik.
|
|
Es lassen sich zwei Arten von Computergrafiken unterscheiden:
Rastergrafiken und Vektorgrafiken.
Rastergrafiken nennt man in der Regel auch Bitmaps.
Sie bauen sich aus den schon bekannten Pixeln auf,
die sich in einem System aus x Pixeln in der Breite, mal y
Pixeln in der Höhe und mal z Pixel in der Tiefe einordnen
lassen (3). Das Rasterformat enthält
Informationen über Ort, Helligkeit und Farbe jedes einzelnen
Bildpunktes. Werden diese Eigenschaften verändert, macht
sich das in der Qualität der Grafik bemerkbar. Beim Abspeichern
wird kein großer Rechenaufwand benötigt, jedoch
brauchen die unkomprimierten Dateien sehr viel Speicherplatz.
Mitglieder dieser Familie sind GIF, JPG, PNG
und BMP.
|
| Vektorgrafiken
bestehen aus mathematisch definierten Kurven und Linien, welche
die dargestellten Bildelemente beschreiben. Die Ausgabe an den
Monitor bzw. an einen Drucker ist mit relativ viel Rechenaufwandt
verbunden. Gegenüber den Bitmaps besteht ihr Vorteil
darin, dass ein gezeichnetes Element sich beliebig verändern
lässt, da sich das Programm nur auf die mathematische Definition
der jeweiligen Form bezieht. 3D- und CAD-Programme
verwenden dieses Format. Viele Bildbearbeitungsprogramme beinhalten
Hybridlösungen, die es ermöglichen Grafiken als Vektorformat
zu erstellen (PSD, CDR etc.) und anschließend
in ein Rasterformat umzuwandeln (5). |
| |
|
| GIF, JPG und PNG |
Die ersten Grafikformate konnten
oft nur von bestimmten Programmen interpretiert werden und so
wurde der Ruf nach Formaten laut, die durch integrierte Zusatzinformationen
die Programm- und Plattformabhängigkeit der Datei entfernten
und diese auch oft gleichzeitig komprimierten, um die großen
Grafik-Datenmengen zu reduzieren und somit Speicherplatz und
Übertragungsbandbreite einzusparen.
GIF
Compuserve Inc. entwickelte 1987 (federführend Chris
White) das Format GIF 87. GIF steht für Graphics
Interchange Format. Der Online-Dienst Compuserve
benötigte dieses Format zur bandbreitenreduzierenden Übertragung
von Bilddateien. 1989 wurde GIF 89a, welches auf weitere
Funktionalitäten zurückgreifen kann eingeführt
und kann jetzt als Standard angesehen werden (1,2).
Diese Format verfügt über einen sequentiellen Aufbau,
der es einer Rechnerplattform ermöglicht die empfangene
Datei direkt zu bearbeiten. Eine Grafikdatei kann also "interlaced"
abgespeichert werden, was es dem Empfänger ermöglicht,
die Grafik schon während des Empfangvorgangs zu erkennen.
Das Bild wird nicht zeilenweise sondern schichtenweise eingelesen
und aufgebaut. Es erscheint sukzessive die gesamte Grafik. Weiterhin
ist es möglich eine Serie von Grafiken hintereinander in
einer Grafikdatei abzuspeichern, um somit animierte Grafiken
zu erstellen. Ein weiterer Vorteil besteht in der Option 'Transparenz'
zu erzeugen. Hierbei wird eine Farbe der Grafik als durchsichtig
definiert. GIF kann maximal 256 Farben in einer Grafikdatei
abspeichern (... na wieviel Bit?). Das GIF-Format verwendet
einen verlustfreien LZW (Lempel-Ziv-Welch) Kompressionsalgorithmus
zur Reduzierung der Dateigröße. Die Kompressionsrate
beträgt etwa 4:1.
JPG
JPG oder JPEG steht für Joint Photographic
Expert Group (gesprochen tschäpäg). Dieses
Format ermöglicht seit 1988 die Kompression von statischen
digitalen Bildern. Bei diesem Verfahren handelt es sich um ein
"verlustbehafttetes Kompressionsverfahren".
Natürlich kann man JPG-Dateien auch verlustfrei abspeichern,
nur wird dann auch keine Kompression durchgeführt, und
wo liegt da der Sinn? Die Kompression erfolgt nach einen komplizierten
Algorithmus der sog. DCT (Diskrete Cosinus
Transformation) in Kombination mit der Huffman-Kodierung.
Durch JPG besteht die Möglichkeit 16,7 Mio. bzw. 23,7 Mio.
Farben pro Datei zu speichern. Durch die Option der Komprimierung
wird die Qualität des Bildes beeinflusst. Merke: Je
stärker die Komprimierung, je schlechter die Qualität
des Bildes. Somit können wir eine weitere Faustregel
ins Spiel bringen: JPG für Fotos, GIF
für Grafiken!
PNG
Die Portable Network Graphic - kurz PNG
- ist ein Grafikformat, das speziell für Datennetze wie
das WWW konzipiert wurde. Es soll in einer Art Hybridlösung
die Vorteile von JPG und GIF in sich vereinen. Diese Vorteile
liegen in einer verlustfreien Kompression und der Möglichkeit
zur Transparenz wie beim GIF-Verfahren, der Unterstützung
von 16,7 Mio. Farben wie bei JPG und der plattformunabhängigkeit
der beiden Verfahren. Erweiternd kommt hinzu, dass PNG erlaubt
Zusatzinfos wie Autor und Copyrightbestimmung in die Grafik
zu implimentieren. Das Format ist noch nicht so weit verbreitet,
obwohl die neuen Browser es schon unterstützen (... es
hat auch noch ein paar kleine Bugs!)
Nun denn! Soweit zu den wichtigsten Grafikformaten. Jetzt sollten
wir noch einige Fachbegriffe rund um diese Formate ansprechen
... Aber vorher noch eine kleine Frage: Welches der
folgenden Bilder ist ein GIF? Wenn Ihr genau aufgepasst habt
ist es ganz einfach! Die Bilder
... |
|
|
|
Dithern, Glätten und Interlaced |
 Idealbild
Idealbild
 Treppeneffekt
Treppeneffekt
 Geglättetes Bild
Geglättetes Bild |
Im Kapitel
Farblehre wurde schon den Color Cube angesprochen. Wir haben
gelernt, dass alle Farben auf dem Würfel browsersicher
sind. Was nun, wenn wir eine Farbe, die nicht auf dem Würfel
liegt umbedingt darstellen wollen. Was wäre die Computerwelt
wenn es hierfür keine Lösung geben würde? Und
die gibt's! Das Dithering. Hierbei wird eine Farbe die
nicht zum Cube gehört durch ein Muster der vorhandenen
Hauptfarben simuliert. Hier muss jedoch erwähnt werden,
dass der Browser des Surfers eigentlich schon selbstständig
dithert, da er ja nur in der Regel 256 Farben zur Verfügung
hat. Dithern wir also selbstständig vergrößert
sich durch die zusätzliche Information unsere Dateigröße.
Glätten oder Anti-Aliasing beschreibt ein
Hinzufügen von zusätzlichen Zwischennuancen oder -tönen
um eine Treppenbildung an Grafiken zu verhindern. Schön
gesagt! Nur was heißt Treppenbildung? Abb. 3 (4)sollte
hierüber Aufschluss geben. Die dargestellten Grafiken sind
alle stark vergrößert um den Effekt illustrieren.
Kurz gesagt vergrößert Anti-Aliasing die Farbenvielfalt
im Bild und erweitert somit die Farbpallette. Mit dem Vergrößern
einer Rastergrafik müssen dem Bild auch mehr Zwischentöne
zugeordnet werden und die Palette wird somit auch immer größer.
Jedoch lassen sich nach diesem Vorgang die Bilder nur noch schlecht
komprimieren. Also weniger ist manchmal mehr. Noch eine Faustregel:
Bei einem rechten Winkel sollte man auf diesen Effekt verzichten.
Bei Kurven oder anderen Winkel nichts wie drauf!
Als letztes sollte hier noch das Interlaced-Verfahren
bei GIF-Grafiken oder das Progressiv-Verfahren bei JPG-Bildern
angesprochen werden. Die Verfahren unterscheiden sich zwar von
ihrer Technik, aber im Endeffekt machen sie beide dasselbe.
Unter Interlaced bzw. progressiv werden die Pixel
in einem Bild in nicht linearer Folge abgespeichert. Den Surfer
erreicht die Grafik in Form von Ebenen. Man kann sich das anhand
von Transparentfolien klar machen. Auf der ersten Folie kann
man das Bild schon schemenhaft erkennen. Mit der zweiten kombiniert
schon besser usw. bis es fertig geladen ist. So hat man als
Nutzer schon gleich eine Vorschau auf die Grafik.
|
|
Quellen:
[1] GIF 87a Specification, 1987, http://documents.cfar.umd.edu/imageproc/gif87a.doc
[2] GIF 89a Specification, 1990, http://www.w3.org/Graphics/GIF/spec-gif89a.txt
[3] Siegel, D., Web Site Design (1999)
[4] http://www.widearea.co.uk/designer/anti.html
[5] Loviscach, J. Dr. (1998): Leonardos Traum.- c't
Heft(10/1998), S. 102-110.
|
|
|
|
|
|





 Idealbild
Idealbild  Treppeneffekt
Treppeneffekt  Geglättetes Bild
Geglättetes Bild