|
| Der Basic-Button mit
Verlaufswerkzeug |
|
Wir wissen jetzt bereits recht viel über
Auswahlwerkzeuge und deren erweiterte Funktionen. Also ist
es jetzt an der Zeit, etwas Praktisches damit anzustellen.
Wir basteln einen Button!
Man nehme:
- eine Arbeitsfläche 100x100px
- eine kreisrunde Auswahl mit fester Breite von 80px
- einen schönen Farbverlauf
|

|
|
Wir öffnen eine neue Bildvorlage mit
100x100px. Damit wir genau arbeiten, wählen wir unter
dem Menubefehl 'Ansicht' den Eintrag 'Neue Hilfslinie...'
aus. In das erscheinende Dialogfenster geben wir die folgenden
Werte ein:
- Ausrichtung: vertikal
- Position: 50px
Diesen Schritt wiederholen wir jetzt noch
einmal für die Horizontale, ebenfalls an der Position
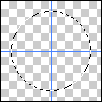
50px. Aus dem Schnittpunkt des Hilfslinienkreuzes, genau in
der Mitte der Arbeitsfläche, ziehen wir jetzt eine kreisrunde
Auswahl mit dem Durchmesser 80px auf. Ein kleiner Trick beim
Aufziehen der Auswahl:
- Bei den Auswahloptionen 'feste Breite'
einstellen.
- Den Mittelpunkt der Arbeitsfläche
anvisieren und nach dem Drücken der linken Maustaste
einfach auf die Alt-Taste drücken. Der Auswahlkreis
springt in die Mitte der Arbeitsfläche.
|
 |
|
Nachdem wir die Auswahl aufgezogen haben, geht es daran den
Verlauf für unseren Button festzulegen. Die Vordergrundfarbe
für unser Projekt ist ein Blauton (#3366CC) und die Hintergrundfarbe
Weiß.
- Wir wählen aus der Werkzeugleiste das Verlaufswerkzeug
(
 ). ).
- In der Optionsleiste erscheint ein Pulldownmenu mit den
verschiedenen Standardverläufen. Wir entscheiden uns
für den Basisgradienten 'Vorder- zu Hintergrundfarbe'
im Modus 'linearen Verlauf' (
 ). ).
|
 |
|
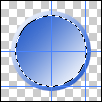
Wir ziehen diesen Verlauf von links oben nach rechts unten
mit gedrückter Shift-Taste auf (Winkel von 45°).
Das Ergebnis könnte in etwa so aussehen, wie die Grafik
auf der rechten Seite.
Jetzt wird's tricky ...! Wir wählen in der Befehlsleiste
unter 'Auswahl' den Eintrag 'Auswahl verändern...'
und dann 'Verkleinern' aus. Wir geben den Wert 3px
ein.
|
 |
|
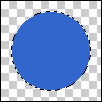
In der neuen Auswahl ziehen wir denselben Verlauf wie eben
nur von rechts unten nach links oben auf. Shift-Taste nicht
vergessen. Es entsteht ein leichter 3D-Effekt. Jetzt nur noch
etwas in den Button hineinschreiben ... et voilà!

|
 |
| |
| Let's
make some bubbles ... |
|
Für alle, die jetzt Freude an Gradienten gefunden haben,
ist hier noch ein kleines Zusatz-Tutorial. Es ist nur eine
kleine Spielerei, aber mit Verläufen lassen sich schöne
kugelähnliche Formen erstellen.
Ich habe für diesen Button nochmal unsere
Anfangsvorlage von eben verwendet (100x100px, Auswahl 80px).
- Unsere 1. Ebene färben wir in einem Blauton (#3366CC)
ein und nennen sie 'Kreis'.
- Wir erstellen eine kreisrunde Auswahl (80px) und speichern
sie unter dem Namen 'Kugel' ab.
- Anschließend invertieren wir unsere 80px-Auswahl
und löschen alle blauen Pixel rund um unsere Auswahl,
so dass nur ein blauer Kreis zurückbleibt.
- Wir erstellen nun eine zweite Ebene, die wir mit unseren
Kugel-Verläufen versehen werden. Diese Ebene habe ich
'Verlauf' genannt. Diese Gradienten müssen wir allerdings
selbst erstellen.
|
 |
 |
|
|
- Als Vorder- und Hintergrundfarbe verwenden wir diesmal
nur Weiß.
- Wir aktivieren das Verlaufswerkzeug und machen in der
Optionsleiste einen Doppelklick auf das Gradienten-Pulldownmenu.
- Obiges Fenster öffnet sich, in dem wir unseren Verlauf
bearbeiten können. Der Balken (1) zeigt unseren angewählten
Verlauf an. Auf der Oberseite des Balkens läßt
sich die Deckkraft des Gradienten einstellen. Die Unterseite
verwaltet die verwendeten Farben. Wir modifizieren den Verlauf
Vorder- zu Hintergrundfarbe.
|

|
- Wir fügen durch einen Klick mit der linken Maustaste
in den leeren Bereich oberhalb des Gradientenbalkens zwei
neue Deckkraftregler hinzu.
- Wir klicken dann jeden Deckkraftregler mit der linken
Maustaste einmal an, um seine Positions- und Deckkraftwerte
wie folgt zu editieren.
|
Position
|
|
Deckkraft |
|
0%
|
|
100% |
|
10%
|
|
45% |
|
65%
|
|
0% |
|
100%
|
|
30% |
- Anschließend nennen wir den Verlauf 'Bubble 1' (2)
und speichern ihn durch Drücken des 'Neu'-Buttons ab
(3).
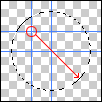
- Den Gradienten ziehen wir mit der im Bild auf der rechten
Seite zu erkennenden Hilfslinienanordnung bei gedückter
Shift-Taste in unserer 'Verlauf'-Ebene auf.
Note: Ich habe in diesem Beispiel alle
Ebenen ausgeblendet, um die Richtung des Verlaufs besser sichtbar
zu machen.
|
 |
|
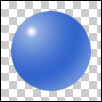
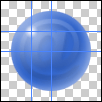
Das Ergebnis könnte etwa so wie auf der
rechten Seite aussehen.
|
 |
|
Jetzt brauchen wir einen zweiten Kugel-Gradienten, um die
Schattierungen noch etwas realistischer zu gestalten. Hierzu
können wir den eben erstellten Verlauf 'Bubble 1' modifizieren.
Vorder- und Hintergrundfarbe ist immer noch Weiß.
- Wir löschen zuerst einen der Transparenzregler und
editieren die drei übrigen wie folgt:
|
Position
|
|
Deckkraft |
|
0%
|
|
0% |
|
83%
|
|
0% |
|
100%
|
|
20% |
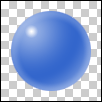
- Wir speichern den neuen Gradienten als 'Bubble 2' ab.
- Dieser Gradient wird genau aus dem Mittelpunkt der Kugel
heraus in der 'Verlauf'-Ebene aufgezogen. Das Ergebnis sollte
ähnlich wie die Grafik auf der rechten Seite aussehen.
|
 |
|
Wir erstellen jetzt eine neue Textebene mit
einem @-Zeichen (Arial, 48 pt) und zentrieren es in unserer
Kugel. Anschließend rastern wir die Ebene.
- Wir laden unsere Auswahl 'Kugel' und wenden auf das @-Zeichen
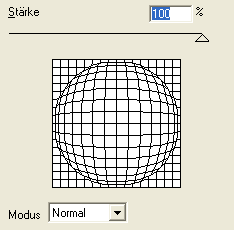
in unserer Auswahl den Wölben-Filter an. Dadurch erreichen
wir eine Art Lupen-Effekt.
Filter - Verzerrungsfilter - Wölben
Stärke: 100%
Modus: Normal
-
Die Deckkraft unserer @-Ebene reduzieren
wir anschließend auf 15% und wenden noch die Ebenenstile
'Schlagschatten' und 'Verlaufsüberlagerung' an.

- Unsere 'Kreis'-Ebene bekommt ebenfalls noch einen Schlagschatten
spendiert und fertig ist der Button.
|

|