
 |
|
|
|||||||||||||||||||||||||||||||||||||||||||||
Farblehre, Farbtiefe, 8Bit, 16Bit,
Pixel, ... was soll das eigentlich alles heissen? Wer blickt da noch
durch? Aber so schwer ist es eigentlich gar nicht. Jedoch muss man
sich am Anfang ein paar theoretische Grundlagen aneignen auf denen
nachher alles aufbaut. |
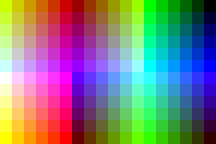
 Abb. 1: 216 Web-Farben |
||||||||||||||||||||||||||||||||||||||||||||
|
Die Anzahl der Farben eines Bildes beeinflusst
dessen Größe. Ein Bild mit einem Bit hat nur zwei Einstellungen
- ein (weiss) und aus (schwarz) (1). Hat ein
Bild mehr Bit, hat es auch mehr Farben, was aber auch größere
Bilddokumente bedingt und zu längeren Ladezeiten führt.
|
||||||||||||||||||||||||||||||||||||||||||||
|
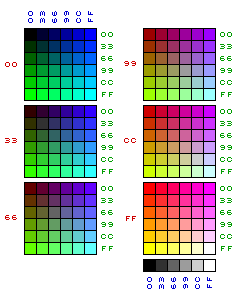
Web-Farbtabellen für
hexadezimale Farbangaben
|
|||||||||||||||||||||||||||||||||||||||||||||
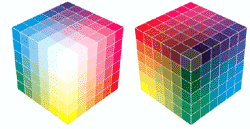
 Abb. 2: Sechs Seiten des Color Cubes |
Der Netscape-Browser hat einen
eigenen Farbwürfel, den sog. Color Cube. Dieser ermöglicht
eine plattformunabhängige Darstellung von 256 Farben bei
entsprechender Peripherie. Charakteristisch an diesem Farbwürfel
ist, dass er bei seinen sechs Seiten nur 216 Farben darstellt.
Aber warum 216 und nicht 256. Antiquiert aber gängig! Windows
braucht 20 Farben, andere Programme bekommen 20 Farben zugeteilt,
also bleiben für den Browser nur noch 216 (256-20-20=216).
In Abbildung 2 sieht man den Würfel in einzelne Quadrate
aufgeteilt, deren Seiten jeweils aus sechs Quadraten bestehen.
Aus den Eckpunkten lassen sich die acht möglichen Kombinationen
aus 0 und 255 ableiten.  
Abb.
3: Der Color Cube und seine acht Eckpunkte - |
||||||||||||||||||||||||||||||||||||||||||||
|
Beispiele |
|||||||||||||||||||||||||||||||||||||||||||||
Im Web werden
jedoch keine RGB-Angaben zur Farbdefinition verwandt, sondern sog.
hexadezimale Beschreibungen. Diese Hex-Zahlen ermöglichen
es, Werte von 0-15 in einer einzigen Zahl festzulegen. Kompliziert?
Kompliziert! Diese gehen von 0 bis F. Jetzt wird's noch besser! Wir
können jetzt durch zweistellige Kombinationen der Form #XXX aus
der Menge {00,33,66,99,CC,FF} Farben generieren, die ein Bestandteil
des Farbenwürfels sind. Das Gitter (#) leitet die Hex-Zahl ein.
Beispiel: Hellblau = #99CCFF oder
dasselbe in grün = #66FF00.
Wie schön wäre diese ganze Grafik-Geschichte ohne Mathe!
Aber Achtung da kommt sie! Im RGB-Modus werden Farben (256) mit Ziffern
von 0 bis 255 angegeben (0 zählt mit, darum 256 Farben bei 0-255).
Alle Farben des Color Cubes sind dreifache RGB-Konstellationen des
Hexadezimalwertes 51. Also ist jedes Vielfache von 51 bzw 51
selbst und 0 ein Bestandteil des Farbwürfels. Beispiele: RGB-Kombinationen
wie (51,204,0), (153,153,51) oder (51,102,153) werden im Web immer
sicher abgebildet. Was ausserhalb liegt, kann daneben gehen (Red.:Wortspiel).
Auf der linken Seite finden sich einige Beispiele zum Verständnis
der hexadezimalen Schreibweise (1). |
|||||||||||||||||||||||||||||||||||||||||||||
| Quellen:
[1] Siegel, D., Web Site Design (1999) |
|||||||||||||||||||||||||||||||||||||||||||||
|
|
|||||||||||||||||||||||||||||||||||||||||||||
|
|||||||||||||||||||||||||||||||||||||||||||||